Effective poster design for science communication
Guidelines to get you started and keep you going

contents
There are no shortcuts—good explanations take effort. There are plenty of gimmicks and cheap tricks that masquerade as solutions—reject them.
Instead, seek out strategies that adopt the categorical imperative. If everyone used this strategy, would the (poster) world be a better place? A conference hall full of 300 QR-code posters? No thank you.

The poster design guidelines are flexible. They are built on the concept that less is more. However, sometimes a little bit more is actually more. Think before you draw and adjust the design to the themes of your story.
See how the guidelines can be applied to posters in the wild by visiting the poster hospital.
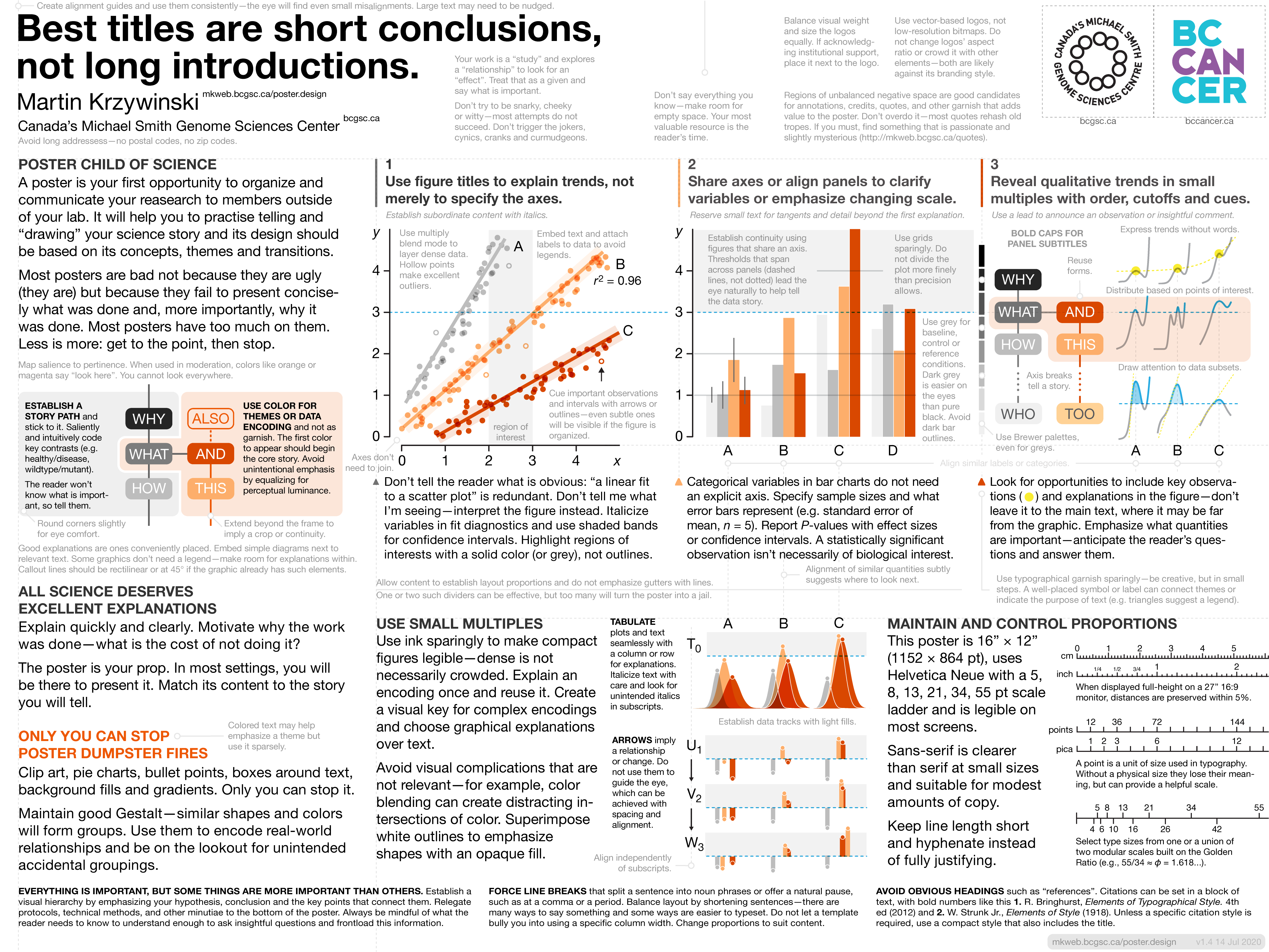
A poster is your first opportunity to organize and communicate your reasearch to members outside of your lab. It will help you to practise telling and “drawing” your science story and its design should be based on its concepts, themes and transitions.
The poster is a prop—not a paper. In most settings, you will be there to present it. Match its content to the story you will tell.
Most posters are bad not because they are ugly (they are) but because they fail to present concisely what was done and, more importantly, why it was done.
Most posters have too much content, presented too flatly. Less is more: get to the point, then stop.
Detail on demand, not by default.
Curate your content, narrate and explain—don't dump.
Control your volume of speech and restrain exuberance, folly and whimsy.
Motivate why the work was done. What is the cost of not doing it?
State your hypothesis and conclusions clearly and early. Connect them with the fewest steps required for a first explanation.
The reader won’t know what is important, so tell them.
Saliently and intuitively code key contrasts (e.g. healthy/disease, wildtype/mutant).
Good explanations are ones conveniently placed. Embed simple diagrams next to relevant text.
Clean and consistent design allows for subtle cues to call out important observations and other points of interest.
Clip art, pie charts, bullet points, boxes around text, background fills, textures and gradients. Only you can stop it.
Create groups to encode real-world relationships and be on the lookout for unintended accidental groupings.
Similar shapes and colors will form groups.
Objects and shapes that are close to one another will form groups.
Alignment of similar quantities subtly suggests where to look next.
Create alignment guides and use them consistently—the eye will find even small misalignments.
Do not let a template bully you into using a specific column width. Change proportions to suit content.
Be prepared to rewrite. There are many ways to say something and some ways are easier to typeset.
Space makes groups.
Dividing lines can be effective but more can make the poster look congested.
Hollow boxes are jails and do not distinguish foreground from background.
Don’t say everything you know. Your most valuable resource is the reader’s time.
Regions of unbalanced negative space are good candidates for annotations, credits, quotes, and other garnish that adds value to the poster. Don’t overdo it—most quotes rehash old tropes. If you must, find something that is passionate and slightly mysterious.
Sans-serif is clearer than serif at small sizes and suitable for modest amounts of copy.
Match Helvetica/Minion, Frutiger/Apollo, Gill Sans/Perpetua, Gotham/Mercury, Legancy/Jensen, Syntax/Sabon, Univers/Meridien.
Italicize text with care and look for unintended italics in subscripts.
This poster is 16” × 12” (1152 × 864 pt), uses Helvetica Neue with a 5, 8, 13, 21, 34, 55 pt scale ladder, and is legible on most screens.
A point is a unit of size used in typography. Without a physical size they lose their meaning, but can provide a helpful scale.
Select type sizes from one or a union of two modular scales built on the Golden Ratio (e.g., 55/34 ≈ φ = 1.618...).
Keep line length short and hyphenate instead of fully justifying.
Establish subordinate content with italics.
Reserve small text for tangents and detail beyond the first explanation.
Bold caps for panel subtitles
Use typographical garnish sparingly—be creative, but in small steps. A well-placed symbol or label can connect themes or indicate the purpose of text (e.g. triangles suggest a legend).
Align symbols independently of subscripts and superscripts.
Split a sentence into noun phrases or offer a natural pause, such as at a comma or a period.
Balance layout by shortening sentences—there are many ways to say something and some ways are easier to typeset.
Establish a visual hierarchy by emphasizing your hypothesis, conclusion and the key points that connect them.
Relegate protocols, technical methods, and other minutiae to the bottom of the poster.
Always be mindful of what the reader needs to know to understand enough to ask insightful questions and frontload this information.
Avoid long addressess—no postal codes, no zip codes.
Your work is a “study” and explores a “relationship” to look for an “effect”. Treat that as a given and say what is important.
Citations can be set in a block of text, with bold numbers like this 1. R. Bringhurst, Elements of Typographical Style. 4th ed (2012) and 2. W. Strunk Jr., Elements of Style (1918). Unless a specific citation style is required, use a compact style that also includes the title.
Don’t try to be snarky, cheeky or witty—most attempts do not succeed. Don’t trigger the jokers, cynics, cranks and curmudgeons.
Heed Strunk's Elements of Style:
“Make definite assertions. Avoid tame, colorless, hesitating, non-committal language. Use the word not as a means of denial or in antithesis, never as a means of evasion.”
“Use definite, specific, concrete language.”
“Do not overwrite. Rich, ornate prose is hard to digest, generally unwholesome, and sometimes nauseating.”
Be “compact, informative, unpretentious.” and avoid “a breezy style is often the work of an egocentric, the person who imagines that everything that comes to mind is of general interest.”
“Avoid a succession of loose sentences.”
Color powerfully classifies content. It is impossible to achieve this if everything is in color or if the poster is agrresively colourfully branded.
A ramp of colors of the same hue (e.g. green, blue) is useful to communicate continuous quantity. Use a single salient color (e.g. orange, magenta) to underscore a key theme, observation or conclusion.
Design for accessibility by colorblind readers.
Do not reuse the same color for a different meaning.
Work in CMYK space and avoid 100% saturated colors.
The first color to appear should begin the core story.
Map salience to pertinence. When used in moderation, colors like orange or magenta say “look here”. You cannot look everywhere.
Avoid unintentional emphasis by equalizing for perceptual luminance.
Colored text may help emphasize a theme but use it sparsely.
Round corners slightly for eye comfort.
Extend beyond the frame to imply a crop or continuity.
Dense is not necessarily crowded.
Explain an encoding once and reuse it.
Create a visual key for complex encodings and choose graphical explanations over text.
Use Brewer palettes, even for greys.
Color blending can create distracting intersections of color.
Superimpose white outlines to emphasize shapes with an opaque fill.
Use multiply blend mode to layer dense data. Hollow points make excellent outliers.
Tabulate plots and text seamlessly with a column or row for explanations.
Do not use them to guide the eye, which can be achieved with spacing and alignment.
Don’t tell the reader what they're seeing: “a linear fit to a scatter plot” is redundant. Explain and interpret the figure instead.
Trends and their explanations should be the most salient.
Do not use excess ink on axes and navigation elements.
Use 0.5pt lines for axis lines and ticks.
Avoid dense ticks and tick labels.
Place grids on top with a multiply blend.
Highlight regions of interests with a solid color (or grey), not outlines.
Cue important observations and intervals with arrows or outlines.
Embed text and attach labels to data to avoid legends.
Italicize variables in fit diagnostics and use shaded bands for confidence intervals.
Callout lines should be rectilinear or at 45° if the graphic already has such elements.
Categorical variables in bar charts do not need an explicit axis. Specify sample sizes and what error bars represent (e.g. standard error of mean, `n = 5`). Report `P`-values with effect sizes or confidence intervals. A statistically significant observation isn’t necessarily of biological interest.
Establish continuity using figures that share an axis. Thresholds that span across panels (dashed lines, not dotted) lead the eye naturally to help tell the data story.
Use grids sparingly. Do not divide the plot more finely than precision allows.
Use grey for baseline, control or reference conditions. Dark grey is easier on the eyes than pure black. Avoid dark bar outlines.
Look for opportunities to include key observations and explanations in the figure—don’t leave it to the main text, where it may be far from the graphic. Emphasize what quantities are important—anticipate the reader’s questions and answer them.
Express trends without words and draw attention to important data subsets.
Distribute based on points of interest.
Axis breaks tell a story.
If acknowledging institutional support, place it next to the logo.
Use vector-based logos, not low-resolution bitmaps. Do not change logos’ aspect ratio or crowd it with other elements—both are likely against its branding style.
Beyond Belief Campaign BRCA Art
Fuelled by philanthropy, findings into the workings of BRCA1 and BRCA2 genes have led to groundbreaking research and lifesaving innovations to care for families facing cancer.
This set of 100 one-of-a-kind prints explore the structure of these genes. Each artwork is unique — if you put them all together, you get the full sequence of the BRCA1 and BRCA2 proteins.
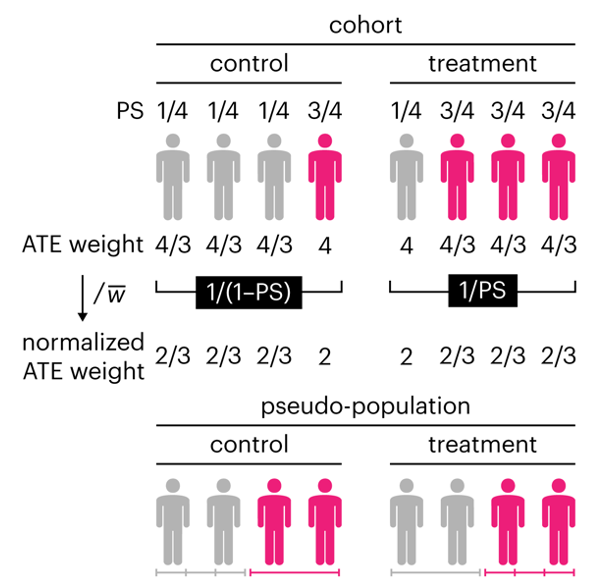
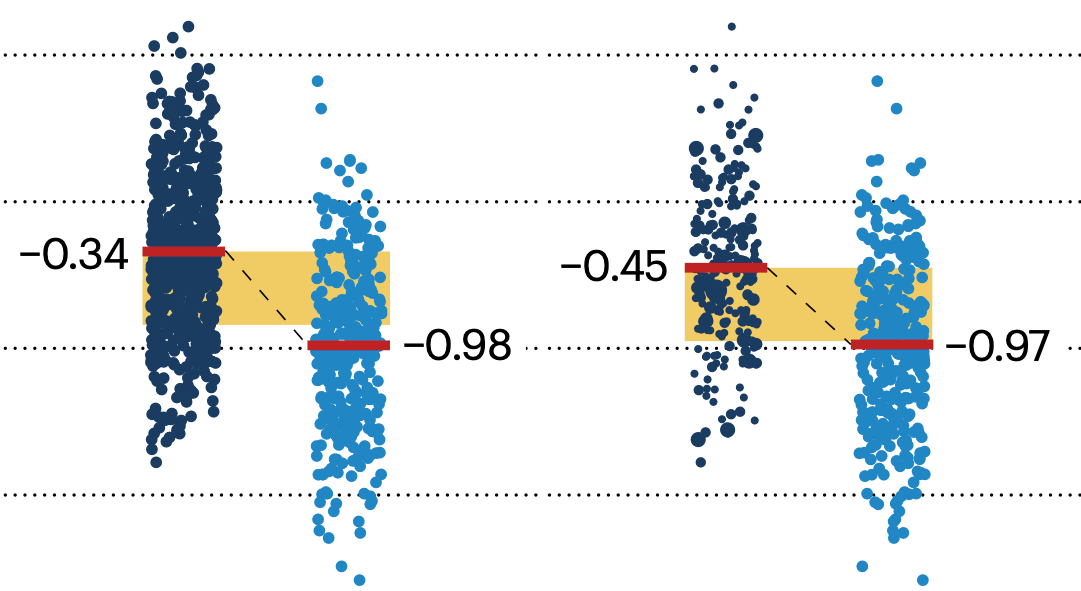
Propensity score weighting
The needs of the many outweigh the needs of the few. —Mr. Spock (Star Trek II)
This month, we explore a related and powerful technique to address bias: propensity score weighting (PSW), which applies weights to each subject instead of matching (or discarding) them.

Kurz, C.F., Krzywinski, M. & Altman, N. (2025) Points of significance: Propensity score weighting. Nat. Methods 22:1–3.
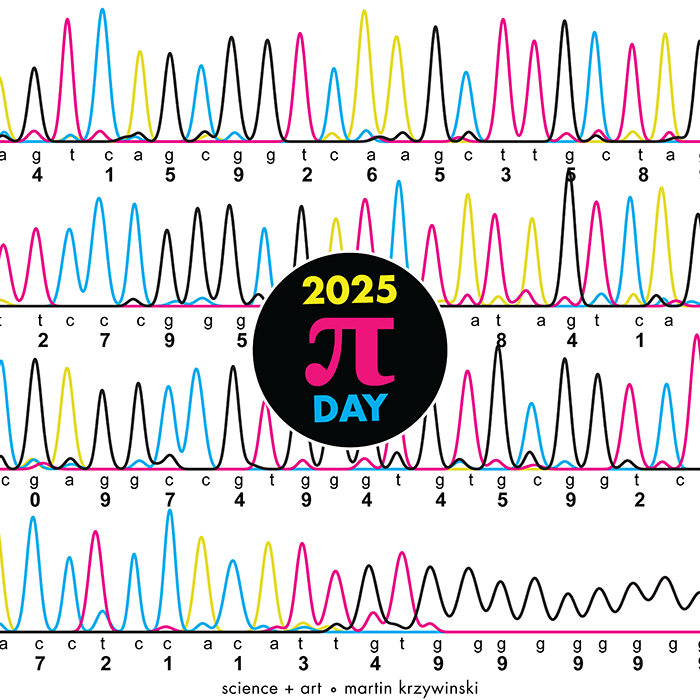
Happy 2025 π Day—
TTCAGT: a sequence of digits
Celebrate π Day (March 14th) and sequence digits like its 1999. Let's call some peaks.

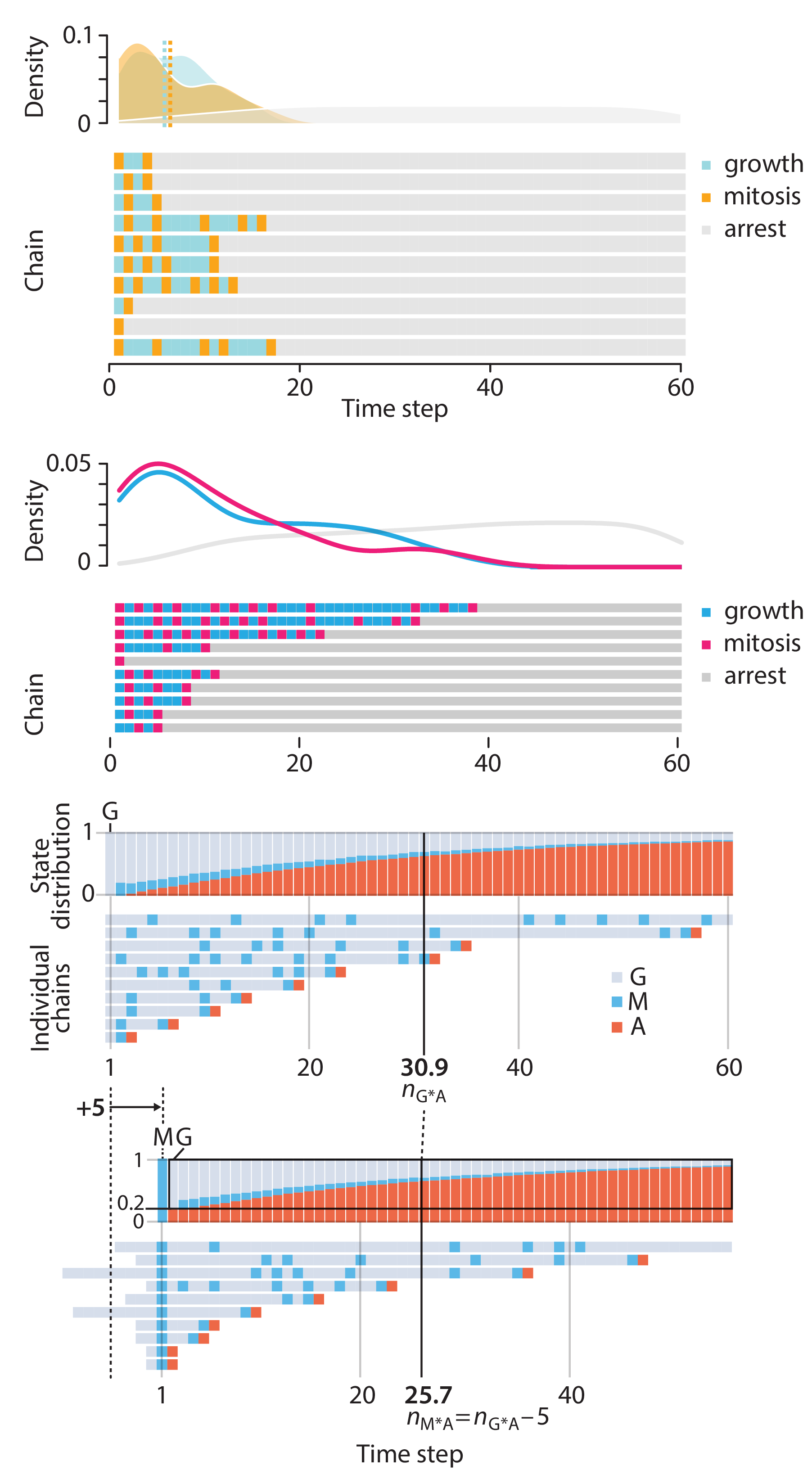
Crafting 10 Years of Statistics Explanations: Points of Significance
I don’t have good luck in the match points. —Rafael Nadal, Spanish tennis player
Points of Significance is an ongoing series of short articles about statistics in Nature Methods that started in 2013. Its aim is to provide clear explanations of essential concepts in statistics for a nonspecialist audience. The articles favor heuristic explanations and make extensive use of simulated examples and graphical explanations, while maintaining mathematical rigor.
Topics range from basic, but often misunderstood, such as uncertainty and P-values, to relatively advanced, but often neglected, such as the error-in-variables problem and the curse of dimensionality. More recent articles have focused on timely topics such as modeling of epidemics, machine learning, and neural networks.
In this article, we discuss the evolution of topics and details behind some of the story arcs, our approach to crafting statistical explanations and narratives, and our use of figures and numerical simulations as props for building understanding.

Altman, N. & Krzywinski, M. (2025) Crafting 10 Years of Statistics Explanations: Points of Significance. Annual Review of Statistics and Its Application 12:69–87.
Propensity score matching
I don’t have good luck in the match points. —Rafael Nadal, Spanish tennis player
In many experimental designs, we need to keep in mind the possibility of confounding variables, which may give rise to bias in the estimate of the treatment effect.

If the control and experimental groups aren't matched (or, roughly, similar enough), this bias can arise.
Sometimes this can be dealt with by randomizing, which on average can balance this effect out. When randomization is not possible, propensity score matching is an excellent strategy to match control and experimental groups.
Kurz, C.F., Krzywinski, M. & Altman, N. (2024) Points of significance: Propensity score matching. Nat. Methods 21:1770–1772.